Play Call
Role:
Ux Researcher, Ux Designer
Methods Used:
Research, Competitive Analysis, Directed Storytelling, User Journey Mapping, Information Architecture Diagram, Prototyping, Usability Interviews, Storytelling
What is Play Call?
Play Call is an app created for volunteer youth coaches and all their needs.
Majority of volunteer coaches lead busy lives, are managing multiple tasks when coaching and are in need of one place they can go to for all their answers.
Research
Competitive Audit:
Starting with a competitive audit allowed me to see what is already on the market for sports teams and coaching apps. I found that there is nothing that addresses the group and area in which I’m focusing.
Directed Storytelling:
Interviewing 5 different volunteer youth coaches allowed me to understand and learn what practices, games and the full sport season looks like for these coaches. Through directed storytelling, I was able to learn what works and identify pain points when coaching.
“To keep track of the roster, we just write down on paper who will be there, not be there and who needs to be subbed.”
-Volunteer Youth Coach
“It takes a lot of time to google what drill work for practice. It would be nice if there was something out there that would show what drills work well for each age group.”
-Volunteer Youth Coach
What’s the problem?
My hypothesis before starting my research was that volunteer youth sports coaches didn’t have one place or way in which they were staying organized throughout the season. After my directed storytelling interviews, I found my hypothesis to be true - volunteer youth coaches lack organization due to many constraints.
They communicated that their information is mostly tracked between scattered papers, written notes, text messages, emails and word of mouth.
User Goal Statement
My user group is working adults who volunteer their time to coach youth sports. They want to be able to provide their team with a great experience, but also need to have all their coaching information in one place. This will allow them to feel successful as a coach and adult in these kids’ lives.
User Journey Mapping
Prior to understanding how this product and concept could be best created, user journey mapping was a visual way to synthesize my interviews into one user’s journey. Using the journey map, I was able to visually identify all the pain points within a coach’s experience.
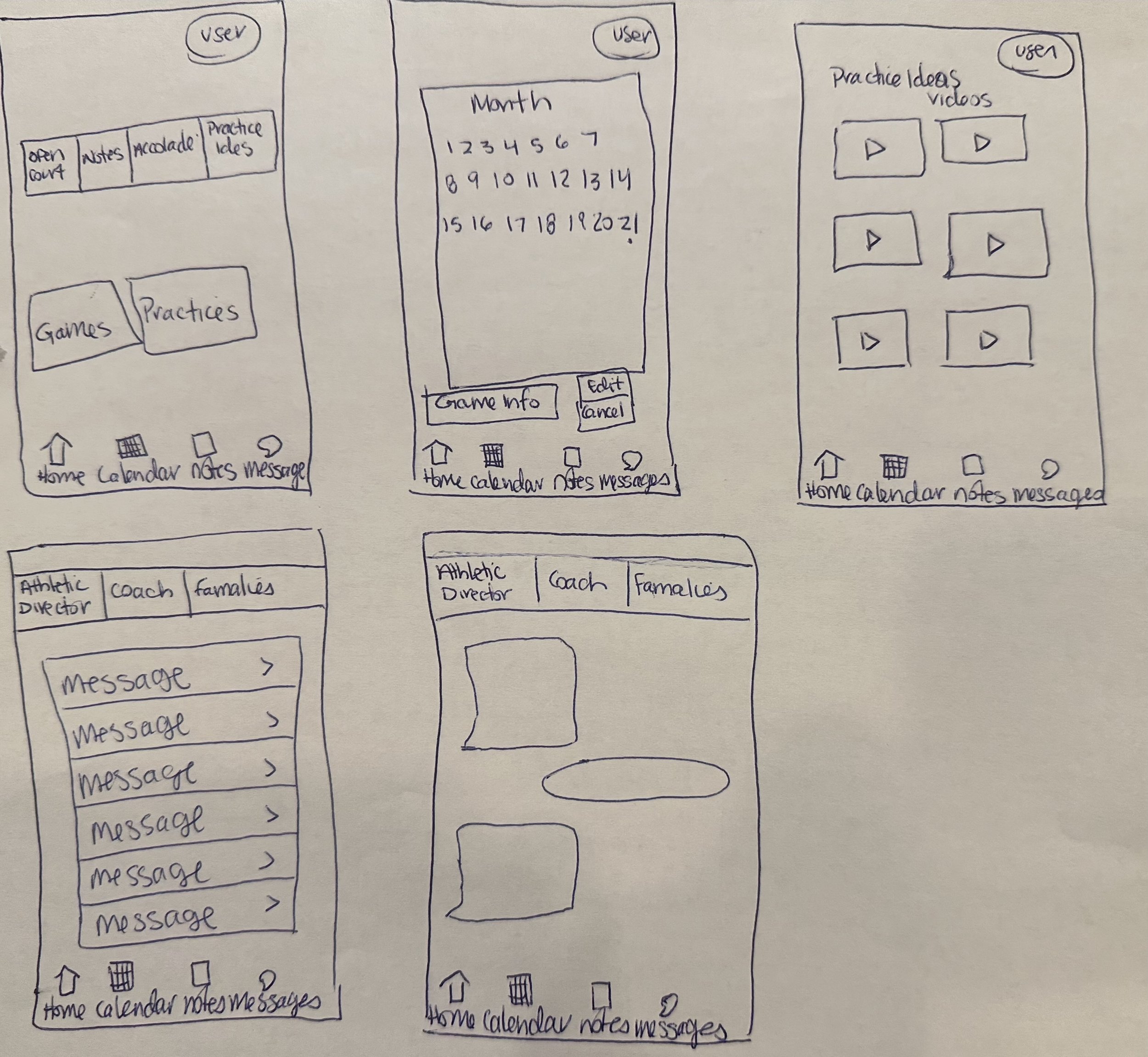
Low Fidelity Prototypes
Insights gathered from research, user interviews and journey mapping allowed me to create low-fidelity prototypes to start visualizing the solution to the problem(s) coaches experience. I found an app would be best suited for these users, as it is mobile and easy to access for everyone.
Information Architecture Diagram
Before furthering the development of this app and moving onto high-fidelity prototyping, I created an IA Diagram to provide focus, clarity and flow of the app and its functionality.
Usability/Desirability Testing
With limited time, it was important to build out high-fidelity prototypes with features based upon my previous user interviews. I used these high-fidelity prototypes in my next set of interviews to test usability and understand the desirability of the app, Play Call.
The user flow that I asked these users to test were: home screen, calendar, canceling and changing a practice, checking messages, checking alerts and looking at practice videos.
Iterative Prototyping
With the feedback provided to me in my interviews, I was able to update my prototypes to correct any confusion users had. These two areas were:
2/3 users expected to have a visual cue within the messaging feature that provides the user with the cue that you can click within that area and start typing
3/3 users expected there would be a note section to add details when canceling a practice or game
Overall, the 3 users I interviewed enjoyed the app Play Call and found it helpful and easy to use.
3/3 users understood how to navigate the app
3/3 users understood how to use the ‘Helpful basketball videos’ section
Annotations
As I have been working on this project, I have been annotating my frames along the way. For me, this has been another way to track what I have done and are helpful for if anyone else were to pick up my project and need to understand the reasoning behind each frame.
On the left you will see examples my these annotations. The first shows the meaning of the home page, the second shows what the calendar is for and the last explains how a user of this app can navigate their messages.
Next Steps
This was a really exciting project to work on, as it was a problem space I had observed and been wanting to build out for some time. The biggest challenge I experienced was that my users, for the most part, all coached different sports. This means that their needs, based on the sport they coach, were slightly different. On the other hand, the variation in sports that were being coached gave me so much inspiration as I was able to understand the constraints of all types of coaches.
My hope is to continue to build out this app and that it becomes a helpful tool for all coaches, elevating their coaching experience.